Programmer l'ESP8266 avec l'IDE Arduino
Dans cet article, nous allons voir comment utiliser l'IDE Arduino pour programmer les modules Wi-Fi ESP8266. L'objectif est d'utiliser l'ESP8266 comme microcontrolleur principal, et non comme un composant périphérique. Nos capteurs y seront directement connectés et toute la partie logicielle y sera exécutée.
Nous verrons dans un premier temps comment configurer l'IDE Arduino pour qu'il considère l'ESP8266 comme un "type de carte" à part entière, comme c'est le cas pour un Arduino Méga ou un Uno. Nous ferons ensuite le montage permettant d'uploader les programmes sur le module, grâce à un module d'interface USB/Série (le FT232RL). Enfin, nous présenterons quelques unes des instructions spécifiques à l'ESP8266 que nous utiliserons dans nos programmes.
Matériel
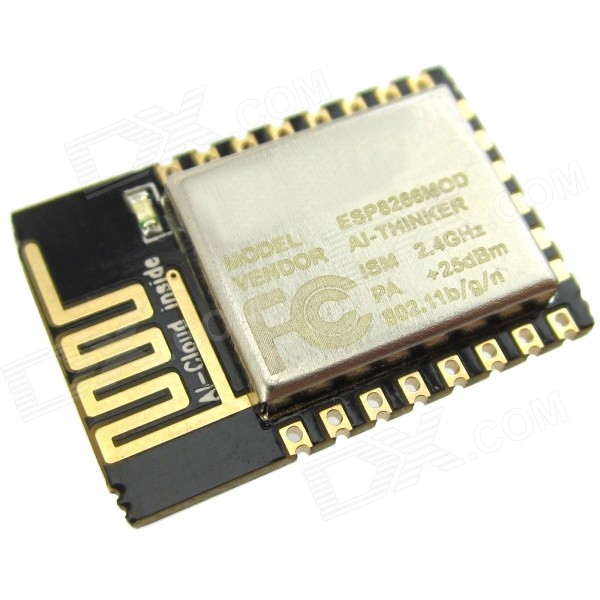
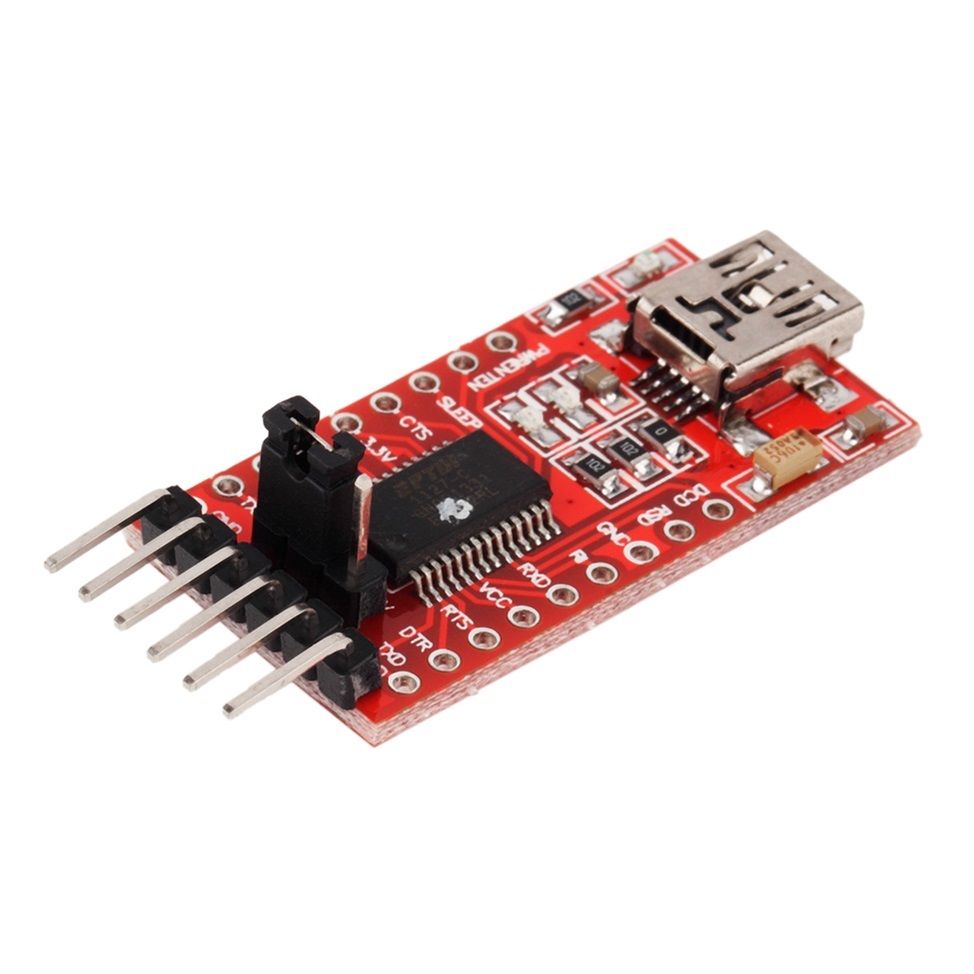
Nous allons utiliser la version ESP-12 de l'ESP8266 pour les raisons que nous avons détaillées dans l'article L'ESP8266, un Arduino avec Wifi pour 2€ ?. Les programmes seront uploadés grâce à l'interface USB/Série FT232RL. Nous aurions pu tenter d'alimenter l'ESP8266 grâce à la sortie 3.3v du FT232RL, mais le module Wi-Fi se montrant parfois assez gourmand, nous avons opté pour une alimentation externe. Nous utilisons 2 régulateurs en série: un régulateur 5v suivi d'un régulateur 5v -> 3.3v. Nous avons fait ce choix parce que c'est ce que nous avions sous la main, mais n'importe quel source d'alimentation en 3.3v fera l'affaire, pour peu qu'elle soit assez puissante (compter 400mA).
Configuration de l'IDE Arduino
Si ce n'est pas encore fait, téléchargez l'IDE Arduino sur le site officiel, ici : téléchargement IDE Arduino. Nous utilisons la version 1.6.5, mais toutes les versions ultérieures devraient fonctionner.
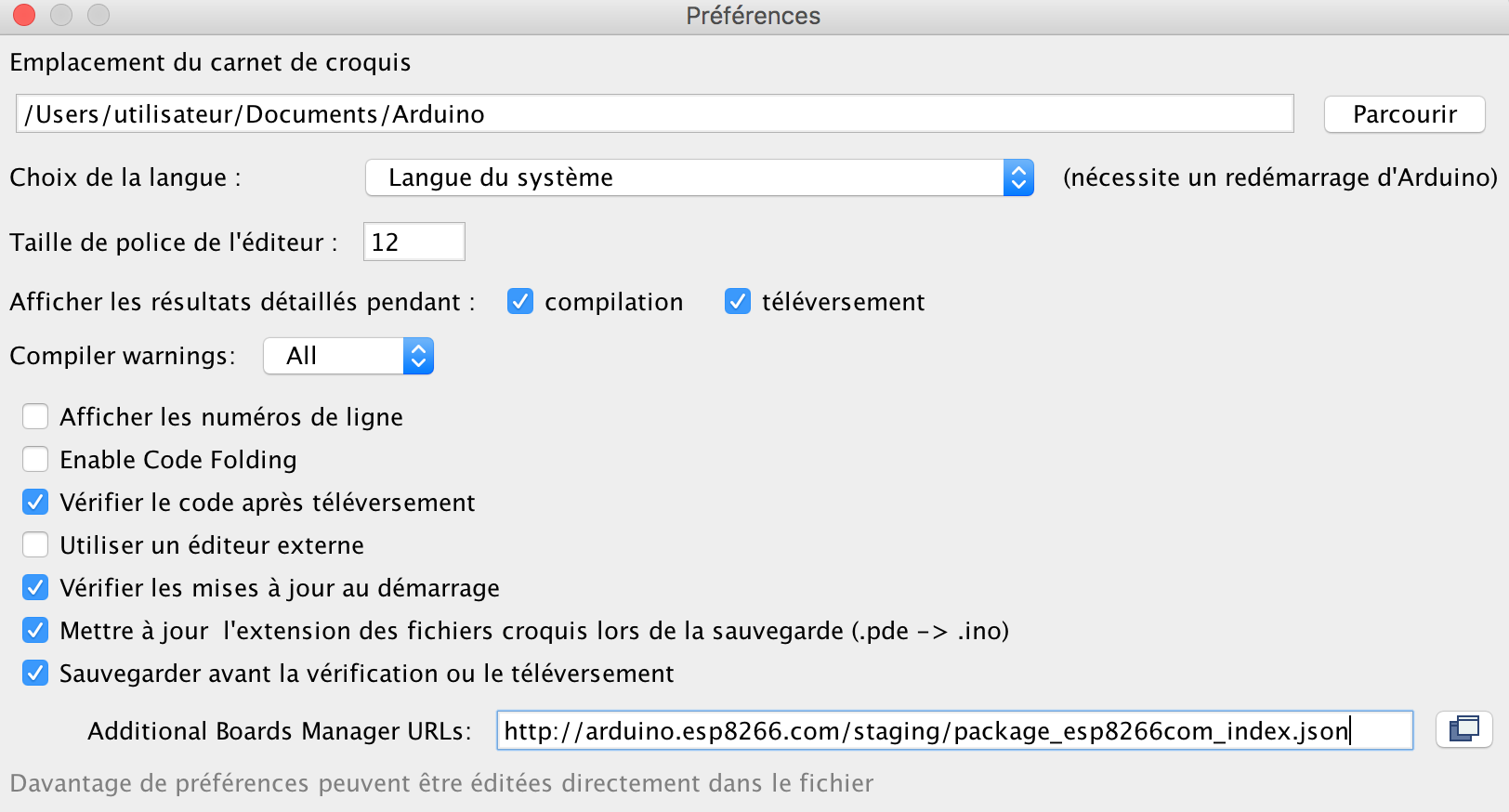
Une fois l'IDE installé, ouvrez le et rendez-vous dans les préférences. Dans la case "Additional Boards Manager URLs", entrez l'adresse suivante :
http://arduino.esp8266.com/staging/package_esp8266com_index.json.

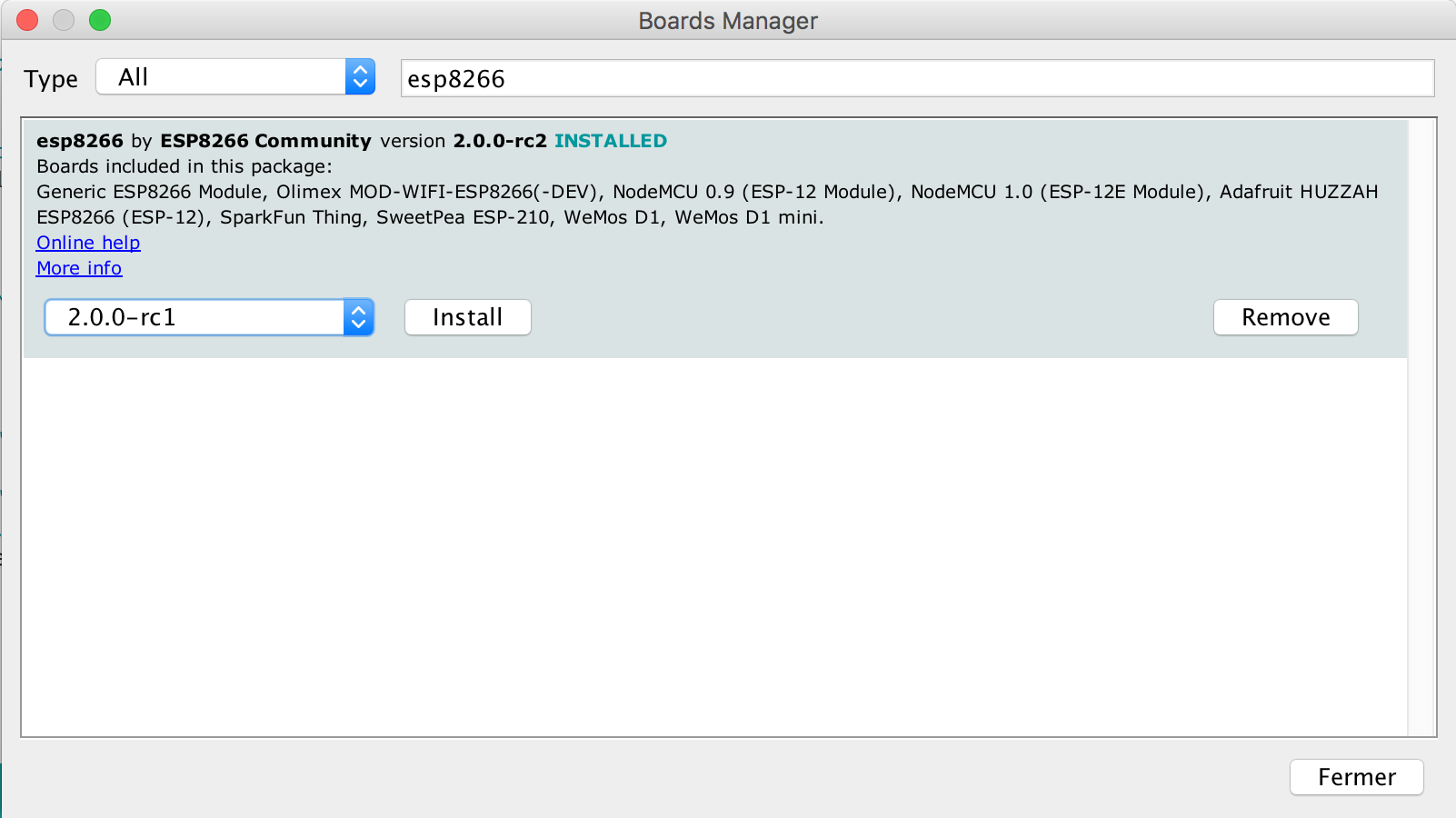
Validez, puis allez dans "Outils", "Type de carte", "Boards manager". Dans le champ de recherche, entrez "esp8266".
Vous devriez le résultat suivant :

Cliquez sur "Install". Patientez quelques instants et une fois l'installation terminée, si vous vous rendez à nouveau dans "Outils", "Type de carte", vous devriez constater l'apparition d'une nouvelle option : "Generic ESP8266 Module". Sélectionnez cette dernière.
Voilà, vous êtes prêt !
Les types de démarrage de l'ESP8266
Avant de passer au montage à proprement parler, attardons nous brièvement sur les différents modes de démarrage de l'ESP8266.
Trois des GPIOs (GPIO0, GPIO2, et GPIO15) de l'ESP8266 ESP-12 ont une fonction particulière lors du démarrage du module. Elles permettent de sélectionner le type de démarrage à effectuer.
Voici les principales combinaisons possibles :
| Mode | GPIO0 | GPIO2 | GPIO15 |
|---|---|---|---|
| Flash (démarrage normal: exécution du programme installé en Flash) | 3.3v | 3.3v | GND |
| UART (upload à partir de la liaison série) | GND | 3.3v | GND |
| SDIO (démarrage à partir d'une carde SD) | peu importe | peu importe | 3.3v |
Nous utiliserons la première combinaison pour exécuter un programme déjà présent dans le module, et la seconde pour uploader un nouveau programme.
Le montage de notre premier programme
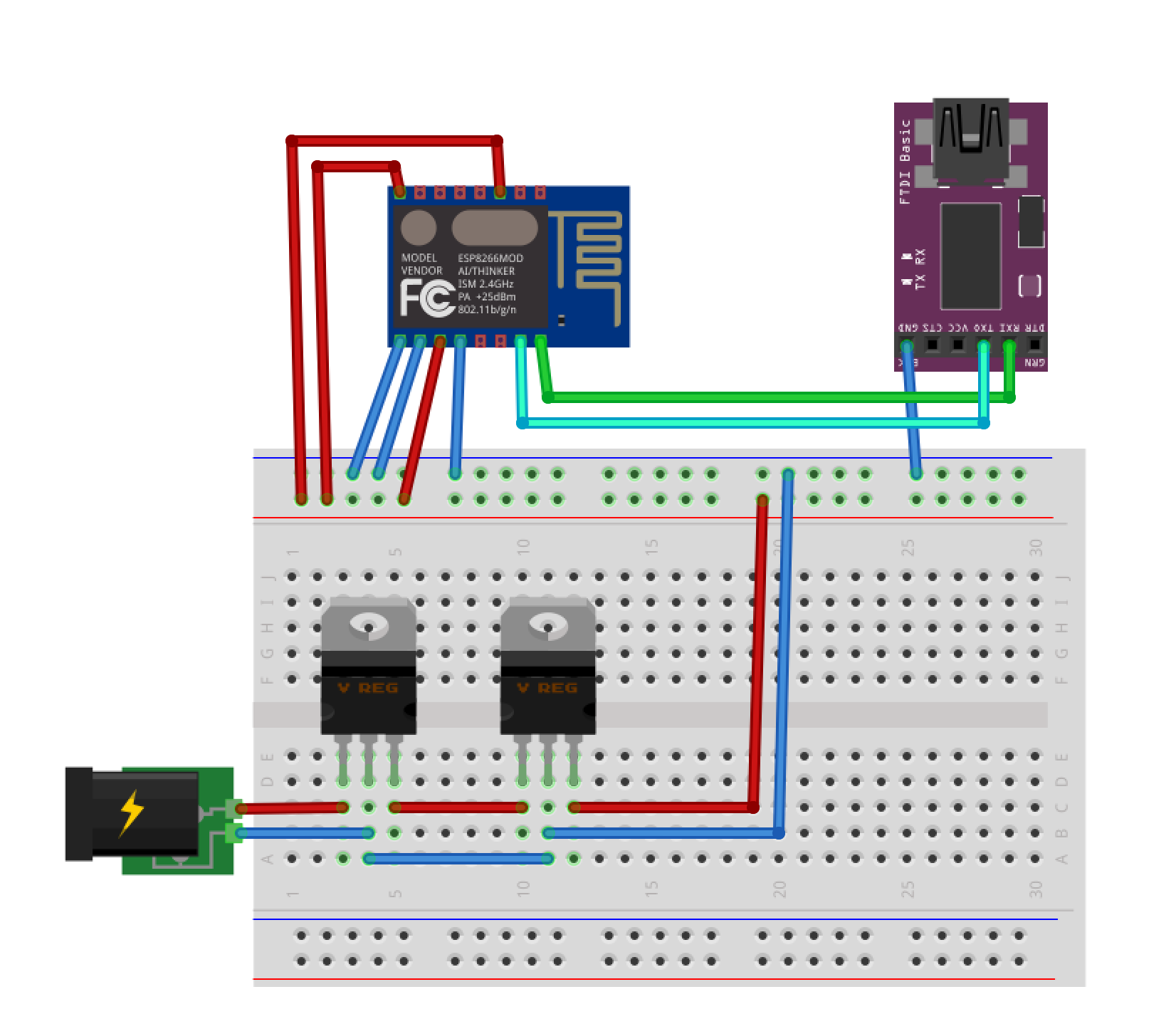
Voici le tableau de cablage décrivant le montage que nous utiliserons pour notre premier test.
| ESP8266 | Remarque | ||
|---|---|---|---|
| 3.3v | VCC | - | |
| GND | GND | - | |
| TX | RX du FT232RL | - | |
| RX | TX du FT232RL | - | |
| CH_PD | VCC | La pin CH_PD doit être au niveau haut pour que le module fonctionne | |
| GPIO0 | VCC ou GND | GND pour uploader un nouveau programme, 3.3v pour lancer le programme déjà présent |
|
| GPIO2 | VCC | - | |
| GPIO15 | GND | - | |
| RST | VCC ou GND | GND pour redémarrer l'ESP8266, 3.3v (ou non connecté) le reste du temps |
|

Nous allons pouvoir passer à la programmation, mais avant, une petite précision...
Avant de continuer... serveur ou client ?
Avant de commencer l'écriture d'un programme qui communique en WIFI, vous allez devoir vous poser cette question : ai-je besoin de programmer un serveur ou un client ?
Serveur
Un serveur (au sens logiciel du terme), est un programme durant toute son exécution reste à l'écoute de requêtes provenant de l'extérieur. Lorsqu'une requête arrive, il effectue l'action adéquat.
Voici quelques exemples de serveurs que vous pourriez créer avec l'ESP8266:
- une prise connecté: votre ESP8266 est passif jusqu'à l'arrivé d'une requête. Il prend en charge 2 types de requêtes : "allumer" ou "éteindre". Lorsqu'une requête "allumer" arrive, l'ESP8266 commande la fermeture d'un relai, et son ouverture quand il s'agit d'une requête "éteindre".
- un thermomètre connecté: lorsque qu'une requête arrive, le serveur envoie en réponse la température actuelle (connue grâce à un capteur de temperature connecté à l'ESP8266)
Peut-être vous demandez-vous comment sont envoyées ces requêtes provenant de l'extérieur. Elle peut simplement provenir d'un navigateur internet. Si on reprend l'exemple de la prise connectée, on pourrait imaginer les 2 urls suivantes : "http://192.168.0.15/allumer" & "http://192.168.0.15/eteindre". Le fait d'accéder à la première depuis un navigateur internet entrainerait la fermeture du relai, et la seconde son ouverture.
Les requêtes peuvent aussi être envoyées par une application installée sur un smartphone, ou par un autre ESP8266 (qui serait alors un client) ou encore par un logiciel tournant en permanance sur un ordinateur (pourquoi pas un Raspberry Pi). On pourrait imaginer un logiciel qui interroge régulièrement un serveur de température (tournant sur un ESP8266), et qui, en fonction de la réponse, commanderait l'allumage ou l'extinction d'un radiateur (via un relai commandé par un autre ESP8266). Dans ce cas nous aurions 3 composants dans notre système : 2 serveurs ESP8266, et un logiciel "orchestrateur" qui tournerait sur un Raspberry PI.
Client
Contrairement au serveur, le client n'est pas à l'écoute de requêtes provenant de l'extérieur, mais il effectue lui-même ses propres requêtes quand il en a besoin.
Exemples de clients que vous pourriez créer avec l'ESP826:
- un détecteur de présence: on connecte un détecteur de mouvement (de type HC-SR501) à l'ESP8266. Lorsqu'un mouvement est détecté, l'ESP8266 envoie une requête à un service en ligne d'envoi de SMS... Vous êtes averti sur votre téléphone
- un bouton connecté (de type Dash Button d'Amazon): on connecte un bouton poussoir à un ESP8266. Lorsque le bouton est pressé, on envoie une requête à l'extérieur. Cette requête pourrait être envoyé à un autre ESP8266 qui commanderait un relai pour, par exemple, allumer la lampe du salon...
Trêve de blabla, un peu de concret !
Votre premier serveur sur ESP8266
Vous allons créer notre premier serveur. Celui ne fera pas grand chose: il se contentera de vous répondre lorsque vous lui enverrez une requête. Pas très utile me direz vous, mais cela constitura une base que vous pourrez réutiliser dans la plupart de vos futurs projets.
Le montage
On reprend le montage décrit au début de l'article. On va connecter GPIO0 à GND pour envoyer notre programme sur l'ESP8266, puis à VCC pour l'exécuter.
Le code
Voilà le code. Les commentaires décrivent son fonctionnement. Vous allez voir, c'est assez simple.
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
const char* ssid = "Livebox-XXXX"; // remplacer par le SSID de votre WiFi
const char* password = "......"; // remplacer par le mot de passe de votre WiFi
ESP8266WebServer server(80); // on instancie un serveur ecoutant sur le port 80
void setup(void){
Serial.begin(115200);
// on demande la connexion au WiFi
WiFi.begin(ssid, password);
Serial.println("");
// on attend d'etre connecte au WiFi avant de continuer
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// on affiche l'adresse IP qui nous a ete attribuee
Serial.println("");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
// on definit ce qui doit etre fait lorsque la route /bonjour est appelee
// ici on va juste repondre avec un "hello !"
server.on("/bonjour", [](){
server.send(200, "text/plain", "hello !");
});
// on commence a ecouter les requetes venant de l'exterieur
server.begin();
}
void loop(void){
// a chaque iteration, on appelle handleClient pour que les requetes soient traitees
server.handleClient();
}
Téléversement & essais
Vérifiez que vous avez bien sélectionné "Generic ESP8266 Module" dans "Outils" > "Type de carte". Connectez votre FT232RL à l'ordinateur grâce au cable USB. Connectez GPIO0 à GND, et envoyez le programme en cliquant sur "Téléverser" (2ème icône de la barre d'outils, ou via le menu: "Croquis" > "Téléverser").
Une fois le téléversement terminé, il est temps de tester. Lancez le moniteur série ("Outils" & "Moniteur série") et sélectionnez "115200 baud" dans la liste déroulante située en bas à droite de la fenêtre. Connectez ensuite GPIO0 à VCC pour passer du mode "téléversement" au mode "exécution", puis redémarrez le module en connectant RST à GND pendant quelques instants (disons une ou deux secondes).
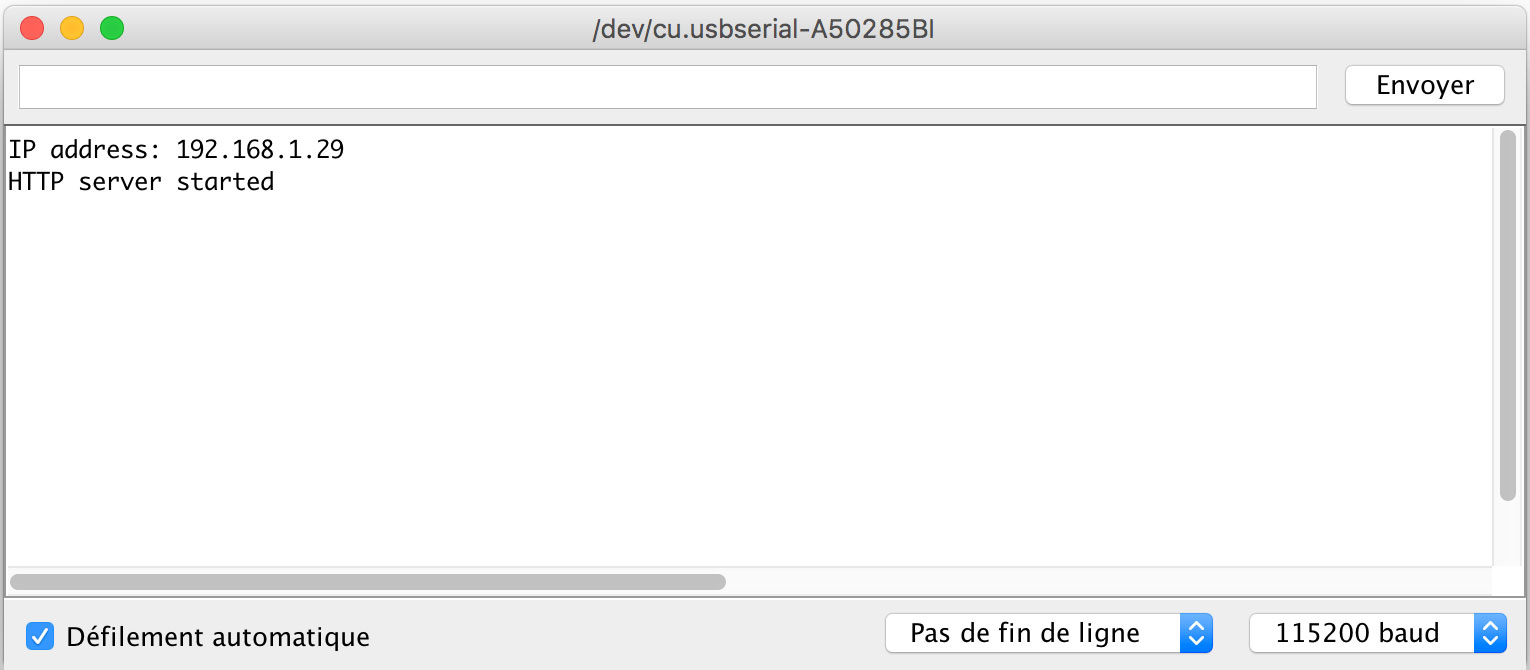
Vous devriez alors voir apparaître quelque chose comme ça dans votre moniteur série :

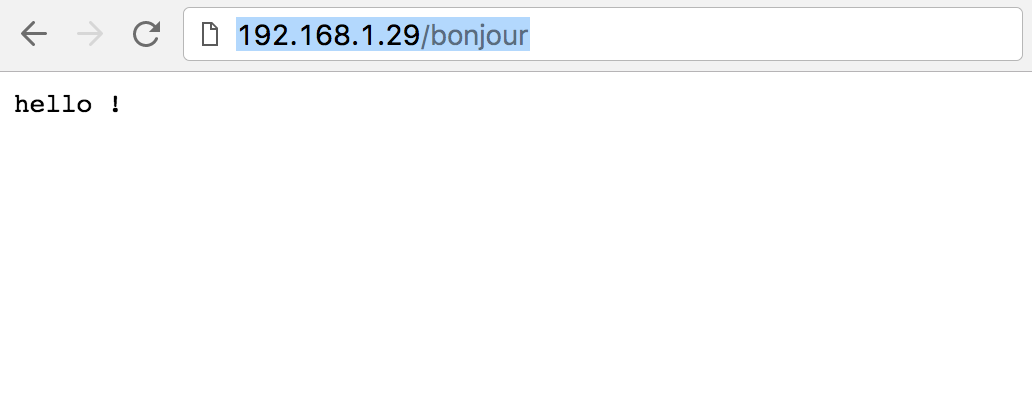
La première ligne nous donne l'adresse IP qui nous a été attribuée: ici 192.168.1.29. La seconde nous dit que le serveur est prêt. Allons-y, testons ! Ouvrez votre navigateur internet préféré et entrez cette url dans la barre d'adresse: http://192.168.1.29/bonjour (remplacez 192.168.1.29 par l'adresse IP indiquée dans le moniteur série). Voilà ce que vous devriez obtenir :

Ca fonctionne : l'ESP8266 a bien reçu notre requête et nous a bien envoyé une réponse. Comme vous pouvez le voir, il este assez simple de créer un serveur connecté au WiFi sur l'ESP8266.
Pour réaliser le relai connecté dont nous parlions plus haut, très peu de modifications seront nécessaires. La plus importante sera de remplacer :
server.on("/bonjour", [](){
server.send(200, "text/plain", "hello !");
});
par quelque chose comme:
server.on("/on", []() {
digitalWrite(RELAY_PIN, LOW);
server.send(200, "text/plain", "relay is ON");
});
server.on("/off", [](){
digitalWrite(RELAY_PIN, HIGH);
server.send(200, "text/plain", "relay is OFF");
});
L'appel de l'url http://192.168.1.29/on fermera le relai, alors que http://192.168.1.29/off l'ouvrira.
Second exemple: un serveur avec écran
Dans ce second exemple, nous allons voir comment connecter d'autres composants à notre ESP8266, et comment interagir avec eux en fonction des requêtes reçues.
Nous allons connecter un petit écran OLED I2C, comme celui-ci : 0.96" I2C 128X64 OLED LCD à l'ESP8266. A la réception d'une requête, on affichera le message passé en paramètre dans l'url sur l'écran.
Le montage
On utilisera le même montage que précédemment, auquel on ajoutera l'écran qui sera connecté comme ceci :
| OLED | ESP8266 | |
|---|---|---|
| 3.3v | 3.3v | |
| GND | GND | |
| SDA | GPIO04 | |
| SLC | GPIO05 |
Le code
Pour controler l'écran, nous allons utiliser la librairie suivante : https://github.com/squix78/esp8266-oled-ssd1306. Téléchargez l'archive (Clone or Download > Download zip), et importez la dans l'IDE Arduino (Croquis > Include une bibliothèque > Ajouter la bibliothèque .ZIP).
Voilà le code que nous utiliserons :
#include <ESP8266WiFi.h>
#include <WiFiClient.h>
#include <ESP8266WebServer.h>
#include <ESP8266mDNS.h>
#include <Wire.h> >
#include "SSD1306.h"
const char* ssid = "Livebox-XXXX"; // mettre ici le SSID de votre WiFi
const char* password = "......"; // mettre le mot de passe de votre WiFi
// instanciation de l'ecran
// l'adresse I2C (ici 0x3C) peut être différente en fonction du module que vous utilisez
SSD1306 display(0x3C, 4, 5);
ESP8266WebServer server(80);
void setup(void){
Serial.begin(115200);
// initialisation de l'ecran (voir la documentation de la librairie)
display.init();
display.flipScreenVertically();
display.setFont(ArialMT_Plain_10);
display.setTextAlignment(TEXT_ALIGN_CENTER);
// on demande la connexion au WiFi
WiFi.begin(ssid, password);
Serial.println("");
// on attend d'etre connecte au WiFi avant de continuer
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
// on affiche l'adresse IP qui nous a été attribuee
Serial.println("");
Serial.print("IP address: ");
Serial.println(WiFi.localIP());
// on definit ce qui doit etre fait lorsque la route "/" est appelee
server.on("/", [](){
// on recupere le parametre msg dans l'url
String message=server.arg("msg");
// on efface l'ecran
display.clear();
// on ecrit le message a l'ecran
display.drawString(64, 22, message);
display.display();
// on repond au client
server.send(200, "text/plain", "message received:" + message);
});
server.begin();
Serial.println("HTTP server started");
}
void loop(void){
server.handleClient();
}
Test
Téléversez le programme, ouvrez le moniteur série, et redémarrer le module en suivant la procédure décrite dans le premier exemple. Ouvrez ensuite un navigateur internet et entrez l'url suivante (en remplaçant l'adresse IP par celle affichée dans le moniteur série): "http://192.168.1.29/?msg=Message from internet :)". Et là, vous devriez assister au phénomène suivant :
Conclusion
Voilà, vous savez désormais créer un serveur sur un ESP8266. Si cet article vous a plu, n'hésitez pas à le partager sur les réseaux sociaux :).